
An anchor tag, or anchor link, is a web page element that links to another location on the same page. Since clicking on an anchor link takes visitors where they want to go without much effort, they improve the overall user experience!
Creating Anchor Links
Creating an anchor will be a two step process:
- Add an id to the section you wish to anchor to
- Create a hyperlink to the text or section you wish to anchor from
Add an ID to the section to which you want to anchor
- On the desired page, enter editor mode
- Click the edit icon for the section/item that should be the top of the page when your anchor is clicked
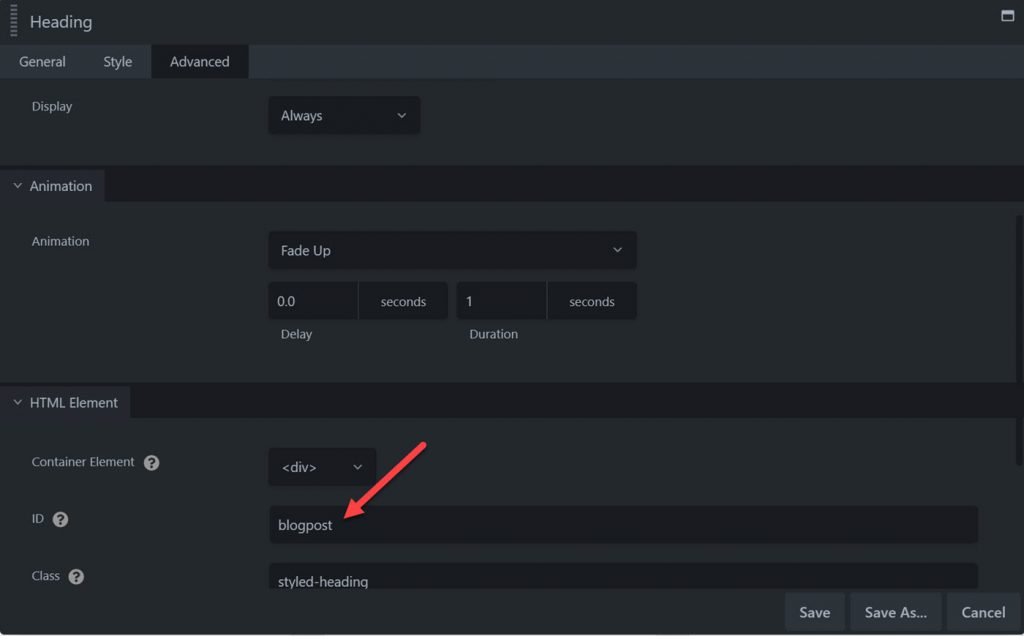
- Locate the HTML Element section. This is generally on the the Advanced tab, but may vary dependent on the type of element you are working with
- In the ID section, create a name for your link and enter it as the ID you wish to assign to this section. This can be anything, but must be all numbers or letters with no spaces. In the example below, the ID is blogpost, also all IDs must be unique so pick something descriptive.

- Click Save.
Create the hyperlink to the anchored section
If you are working with text, and wish to create a link within the text:
- Create your text element
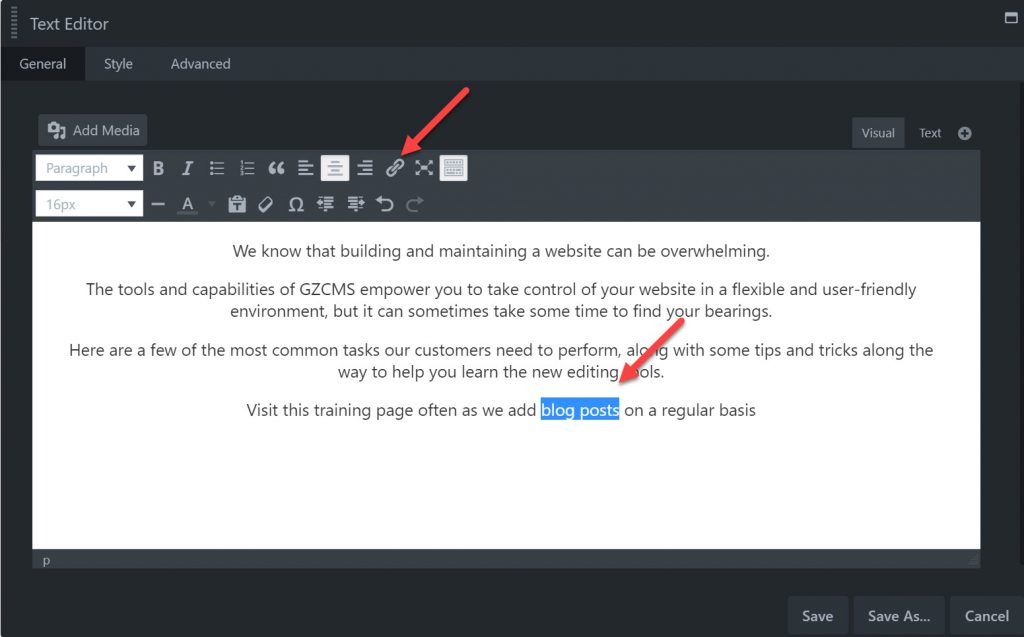
- Highlight the text where you wish to place the hyperlink.

- Click the hyperlink (chain) icon.
- Add your anchor into the URL field:
- If linking to a section within the same page as the link being clicked: simply add your ID name with the "#" symbol in front of it to the link URL field as shown here: https://www.screencast.com/t/AMplEn6cO
For example, above we created an anchor id called blogpost. For the link in the URL field you will enter #blogpost - If linking to a section of a different page, add the destination page extension/slug followed by the "#" symbol and your ID name to the link URL field as shown here: https://www.screencast.com/t/ocCCqyj6ZmF
- If linking to a section within the same page as the link being clicked: simply add your ID name with the "#" symbol in front of it to the link URL field as shown here: https://www.screencast.com/t/AMplEn6cO
- Click Save.
Publish your page, and you now have a link anchored to a specific section on your page!
Special Cases
Depending on the website theme/design, some headers might overlap the top of your anchor placement. If you are having trouble with the spacing of how your anchor opens, our web support team can assist with adding some code to include extra space above where the destination appears on the page when the anchor is clicked.
