November 9, 2020
Tables are naturally not responsive and, most of the time, don't display easily on smaller devices and screen sizes. Here is an option that can be used to reformat the way the information is displayed on mobile instead of relying on a scrollbar to see items out of view. You can set the specific breakpoint in the media query, in this example it is set at 860px.
Example
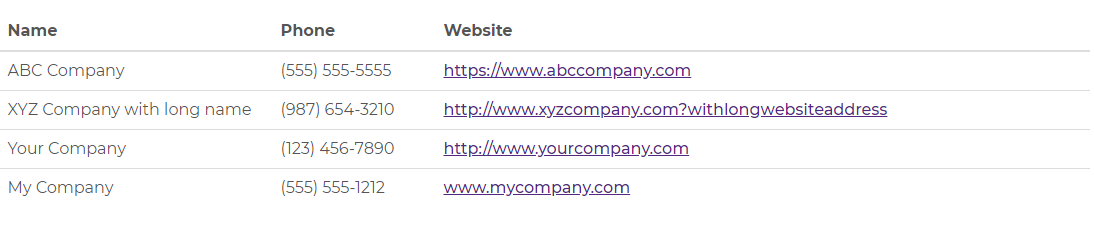
Desktop/Laptop View

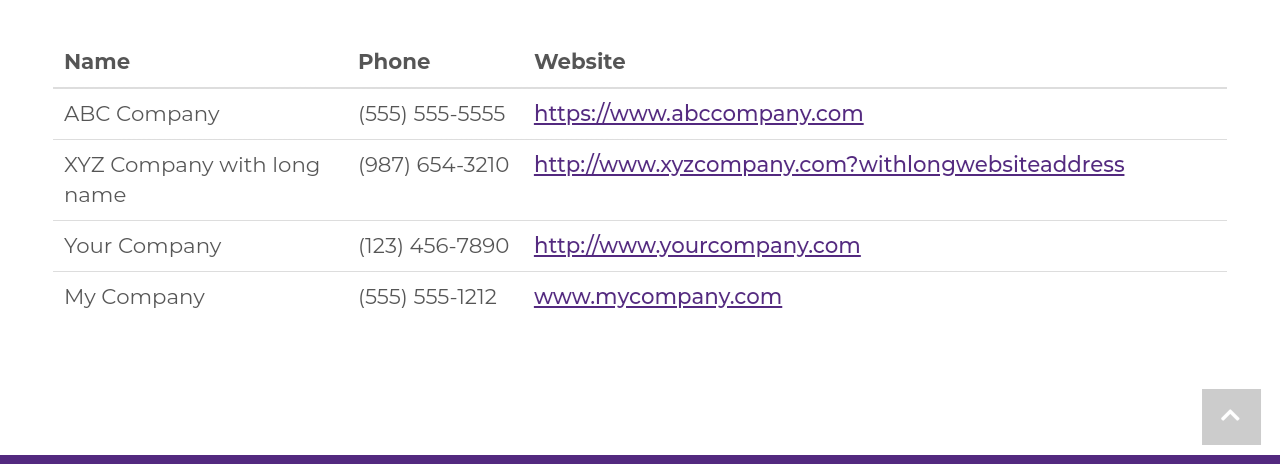
Tablet Landscape View

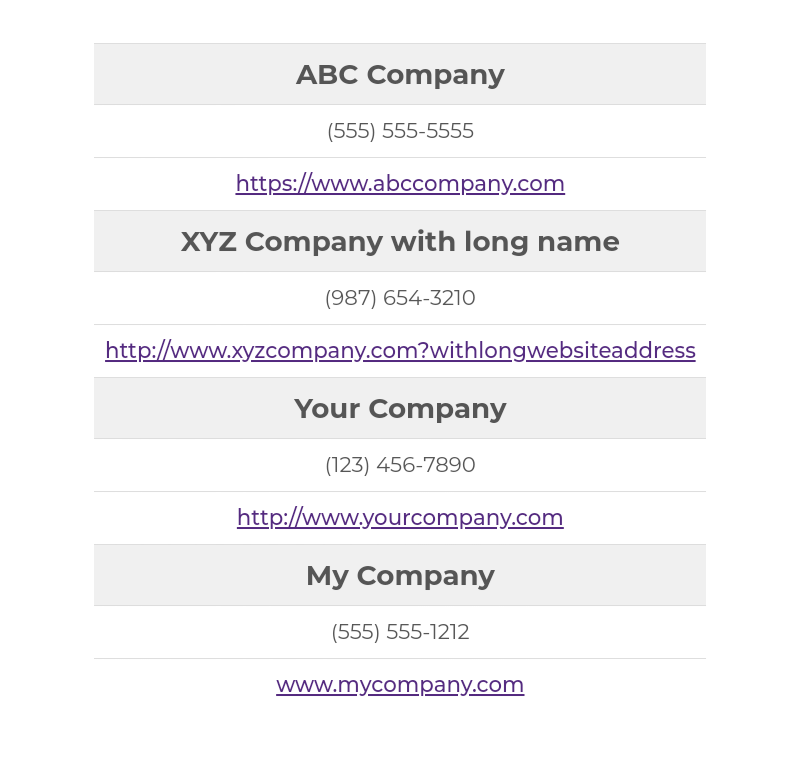
For screen sizes under 860px, the table headings are removed, the column cells are stacked in order from left to right within each row to keep the content grouped together. The data in the first column of the table becomes bolded with a light grey background. In this case the company names.
Tablet Portrait View

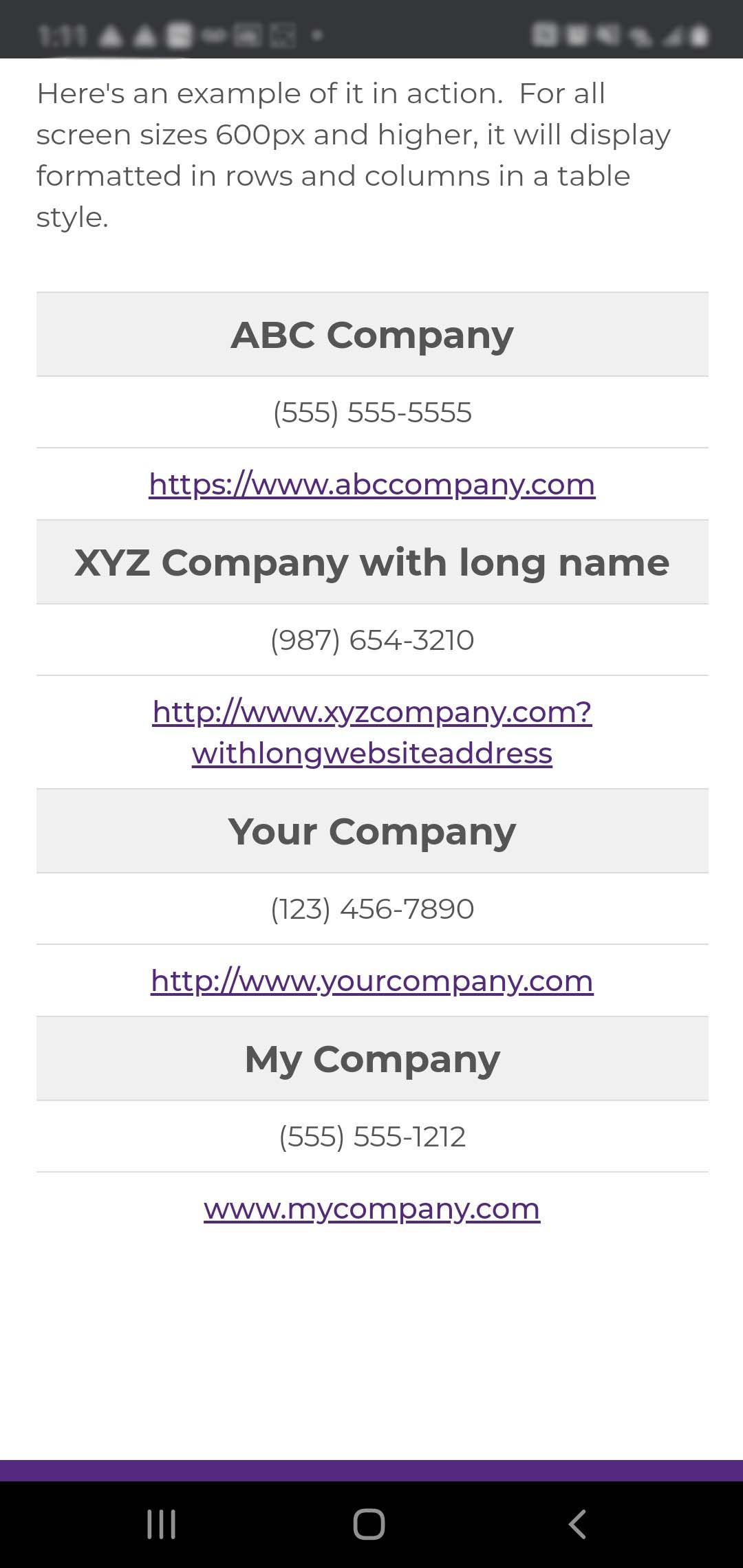
Mobile Portrait View

Here's How
Add this code into Additional CSS for the page. (If added at the page level instead of at the site level, it will give you flexibility to adjust column widths and media queries per page.)
Add this code into JavaScript for the page if you'd like to have the column headings displayed for each section.
Add this code using the HTML content type https://www.screencast.com/t/btMhioVYsiZ or using a Text Editor block in the source view https://www.screencast.com/t/Pc2EGBgye. Be sure to have the table structured properly with the table headings identified as headings "th" as seen below.
Here's an example of it in action. For all screen sizes 860px and higher, it will display formatted in rows and columns in a table style.
| Name | Phone | Website |
|---|---|---|
| ABC Company | (555) 555-5555 | https://www.abccompany.com |
| XYZ Company with long name | (987) 654-3210 | http://www.xyzcompany.com?withlongwebsiteaddress |
| Your Company | (123) 456-7890 | http://www.yourcompany.com |
| My Company | (555) 555-1212 | www.mycompany.com |
Please note, long website address will not necessarily wrap in all instances as seen in this example. It very much depends on specific characters. For example, "/" will not be a breakpoint, but "?" will be.
